Nice to meet you all! I'm V2Blast, one of the other Community Managers here at Stack Exchange; I'm also working with the design team on the site themes project alongside Catija. I first want to thank you for your patience, and apologize that it’s taken so long to get back to you all after our initial post here.
Below, you'll find the proposed site theme for Gardening & Landscaping Stack Exchange that our designers came up with based on your original ideas, alongside some explanations from the designer (in their own words) about their design choices.
Your site design
We want to give you your own theme that reflects your topic, culture, and community. This will help brand your site as unique, even while you share common elements with other sites that show you are part of a bigger Stack Exchange family.
Logo & color scheme
My proposed logo for this site is a blooming flower. This represents a harmonious garden and a thriving community.
With this color scheme, the colors of gardening and landscaping work harmoniously together in very simple, unpretentious ways. The color of the sky, the sun, the grass, and the dirt. All of these fit with the word mark font choice to represent a down-to-earth community asking questions about the care and maintenance of gardens and landscapes.
Page design
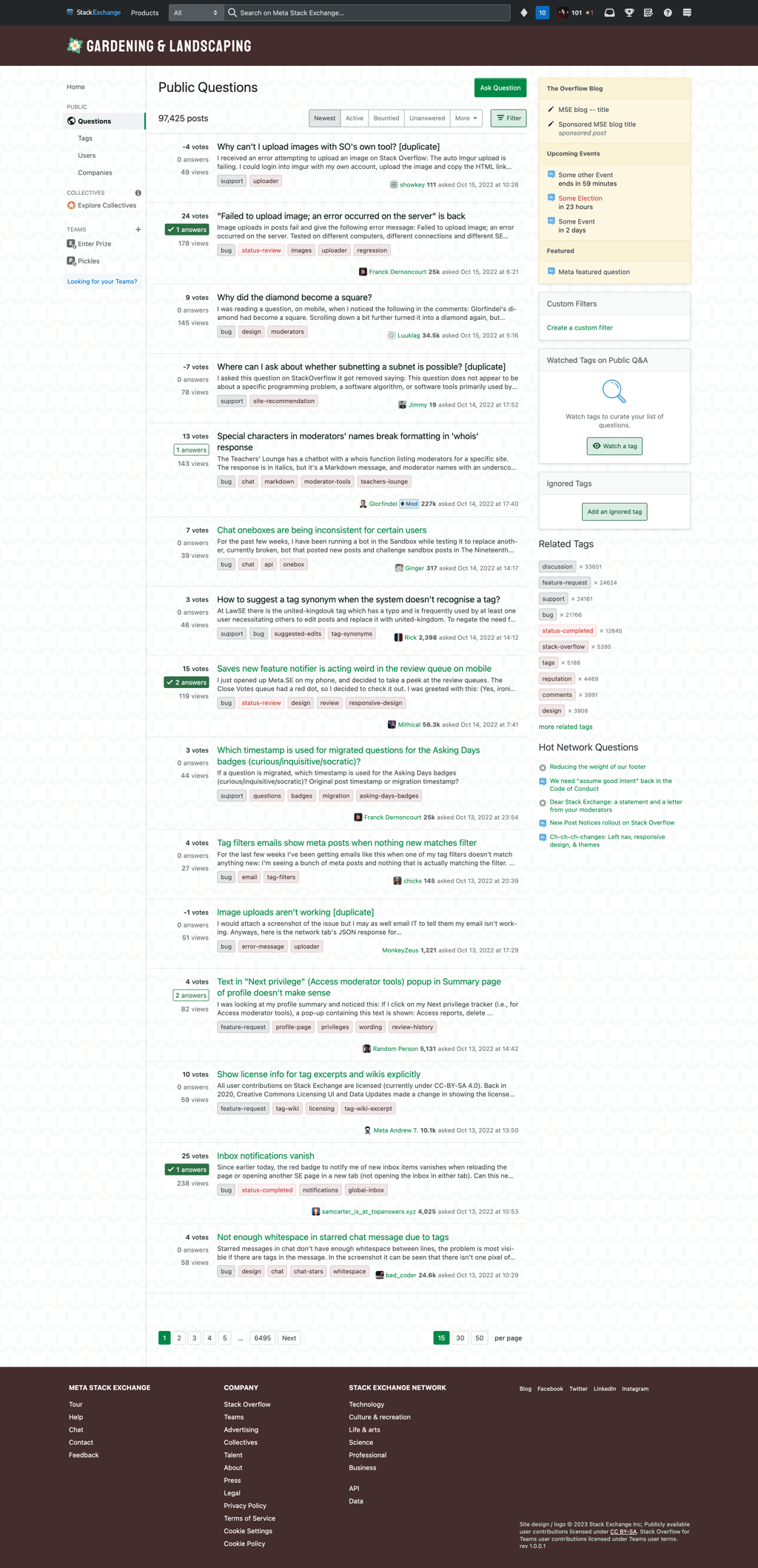
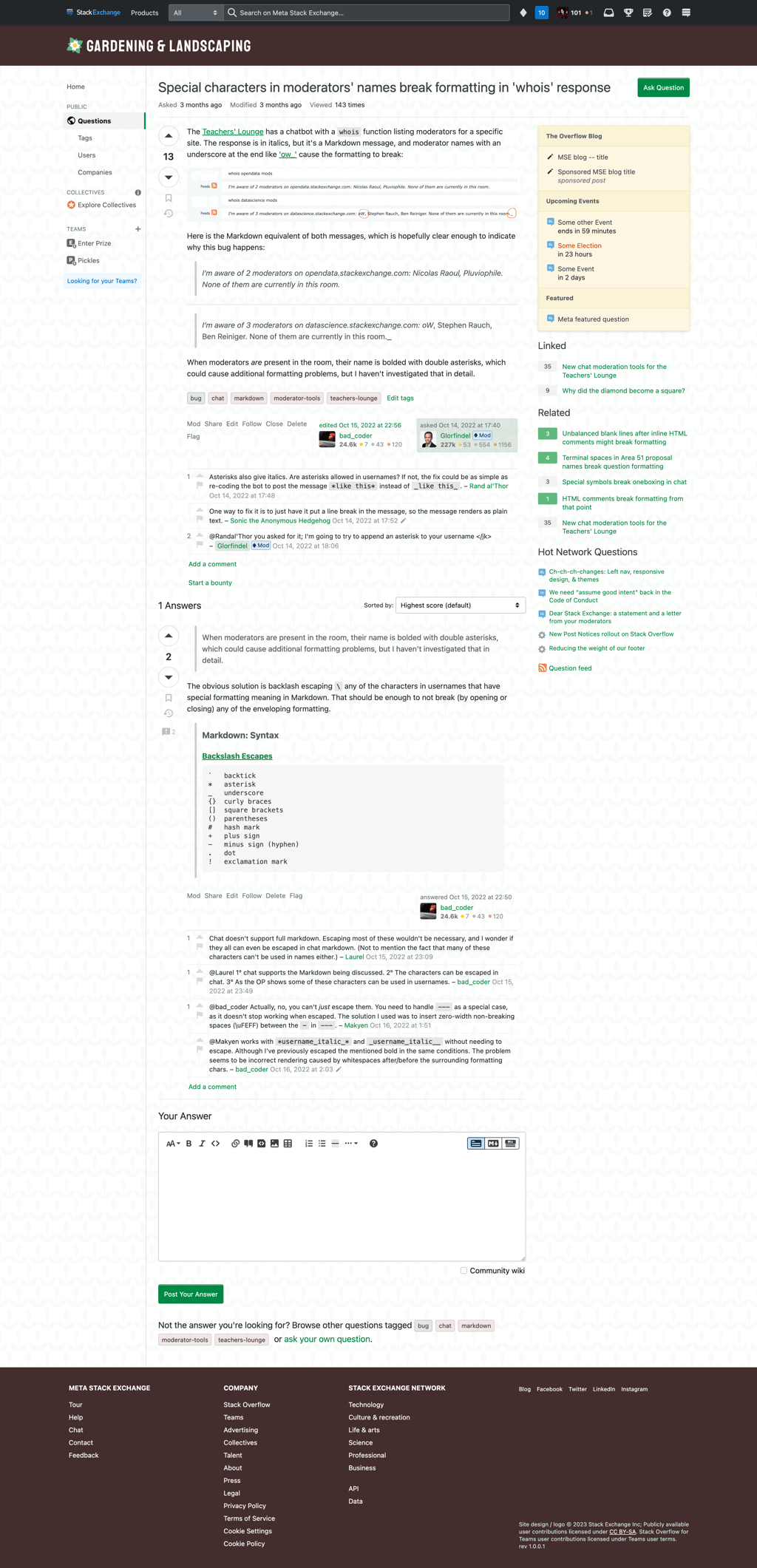
Here are some examples of how the site might look with this design (click to view full-size):
Thoughts?
We hope you enjoy this design, but if something doesn’t feel right, now is your chance to share your feedback. This window for feedback will be open for one week. We will then work to incorporate feedback as best as we can, finalize things on our end, and lastly, deliver the design to your site.